In various situations ,we need to disable a anchor tags in a webpage to prevent visitor by clicking the anchor tag and going to that link .There are several ways to Block or Disabled the anchor tag .In this article I will show you 3 Simple Methods of ‘How to Disable Anchor Tag‘ as well as make a compare between three methods
1. Disable Anchor Tag using Simple HTML
In this Method,we used a simple HTML attribute in a anchor tag to Disabled the click i.e. disabled=’disabled’
This adds a instruction to the anchor tag to prevent the clicking of the link
e.g.
<html> <head> <title>Disable Anchor Tag by Simple HTML</title> </head> <body> <a href='http://techniblogic.com' disabled='disabled'>Click Here</a> </body> </html>
It not supported by all the browsers but only supported by old browsers (eg Internet Explorer )
2. Disable Anchor Tag using CSS
In this Method , we used a Simple CSS style ‘pointer-events‘ is given none .Now the Anchor link doesn’t click able but the mobile cursor will change as there is a link , to prevent it we have to set ‘cursor: default’ .
e.g.
<html>
<head>
<title>Disable Anchor Tag using CSS</title>
<style>
.not-active {
pointer-events: none;
cursor: default;
}
</style>
</head>
<body>
<a href="http://techniblogic.com" class="not-active">Link</a>
</body>
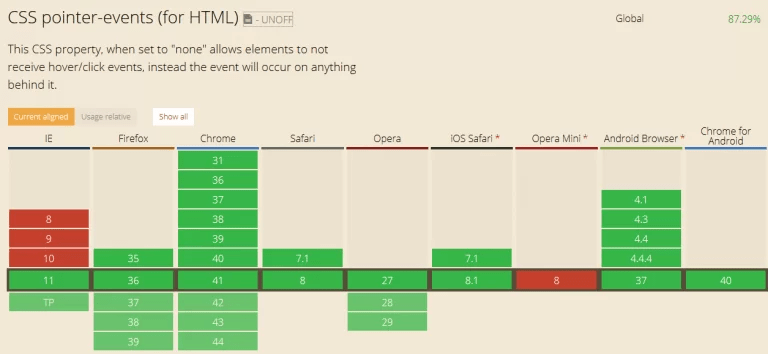
</html>It is Supported by many browsers as Shown below :

It is widely use to disable a anchor tag in a small and simple line of Code but as shown in the above figure it doesn’t supported by very old browsers apart from it this is a very widely usable method
3. Disable Anchor Tag using JavaScript
In this Method, we use a JavaScript event on the anchor tag i.e. ‘onClick’ . We add this event to the anchor tag which we want to Disabled And add ‘return false’ value to the onClick event in a anchor tag
e.g.
<html> <head> <title>Disable Anchor Tag using JavaScript</title> </head> <body> <a onclick="return false" href="http://techniblogic.com/" />Techniblogic</a> </body> </html>
You may prefer one you are comfortable with using.
Thanking for Visiting if you like this article then Comment and Share

